网站是如何识别浏览器指纹的?教你使用指纹浏览器防指纹识别。

当今互联网的用户,对Cookies这个词应该都不陌生!我们都知道Cookies可以帮助网站用于辨别用户身份,浏览器储存了Cookies信息,所以当用户在使用浏览器访问网站的时候,网站就会透过Cookies的信息跟踪判断是哪个用户在登录。而继Cookies之后,浏览器指纹成为了网站跟踪用户的另一个途径。
网站通过收集浏览器的数字指纹,来唯一标识特定计算机。网站同样可以用这种方式获取用户的数据。即使用户已删除了访问Cookies,但浏览器指纹记录的数据仍然可以作为网站持续跟踪用户的方法。因此在本篇文章中,大白将着重探讨网站是如何识别浏览器指纹的,也将教大家学会使用指纹浏览器进行防指纹识别。

网站是如何识别浏览器指纹的?
通过浏览器指纹识别技术,网站能够根据用户访问时浏览器和设备的特征来创建独一无二的标识符,区分不同的访问者并且无需使用传统的登录凭据或地址。
浏览器指纹识别主要基于以下特征和技术:
1、User-Agent
浏览器在每次HTTP请求中发送一个包含浏览器名称、版本号和操作系统等信息的UA字符串,这个字符串可以用于标识不同的浏览器和设备。
2、HTTP头部信息
除了 UA 外,HTTP头部还包含其他信息,如Accept-Language、Accept-Encoding和Accept-Charset等,这些信息也被用于构建浏览器指纹。
3、插件和扩展
浏览器上安装的插件和扩展提供了关于浏览器的额外信息。例如,Flash插件和浏览器的JavaScript引擎版本等信息可能被用于浏览器指纹识别。
4、屏幕分辨率和颜色深度
浏览器通过JavaScript可以获取屏幕分辨率和颜色深度等信息,这些信息在不同设备上可能有所不同,因此可用于识别浏览器。
5、字体和字体渲染
不同操作系统和浏览器支持的字体可能不同,因此字体信息也可以用作浏览器指纹的一部分。
6、时区
浏览器可以通过JavaScript获取设备的时区信息,不同的时区也可作为一种特征用于识别浏览器。
7、硬件信息
一些浏览器指纹识别技术可能会收集硬件信息,如CPU类型、GPU信息和指纹传感器等。
8、画布指纹
浏览器利用HTML5的canvas元素绘制图像,并通过测量渲染图像的方式生成画布指纹,该指纹在不同设备上可能会有所不同。
浏览器指纹带来的风险
对于从事跨境电商和海外社媒营销的专业人士而言,管理大量账号已成为日常工作的重要一环。然而,如今许多网站的风控系统日益完善,它们采用浏览器指纹技术来判断多个账号之间是否存在关联性,这也成为网站防止账号滥用行为的重要手段。一旦被网站识别出关联,这些账号可能会被封停,给从业者们带来极大的损失。
因此,对于跨境从业者来说,时刻关注网站的政策和风控机制变得至关重要。他们需要谨慎地管理账号,并避免在同一台设备上批量运营账号,以降低被浏览器指纹识别的风险。而 AdsPower 指纹浏览器的出现则可以帮助大家降低被网站风控检测的风险,提高运营效率,并在竞争激烈的市场中保持竞争优势。
AdsPower 指纹浏览器降低浏览器指纹风险的工作原理
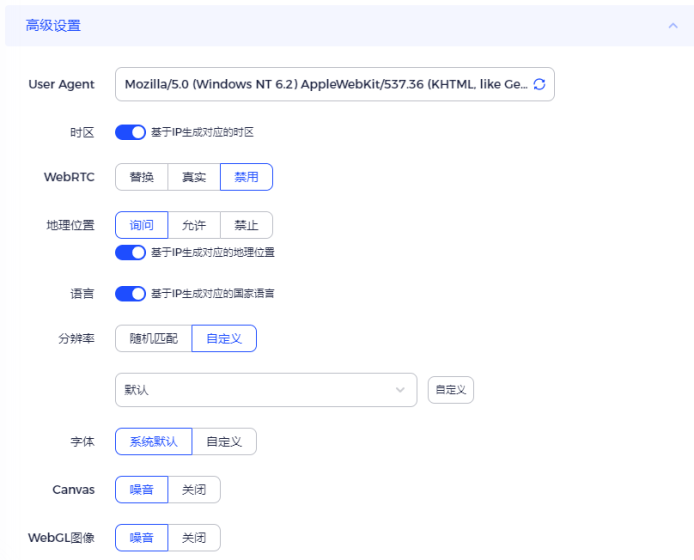
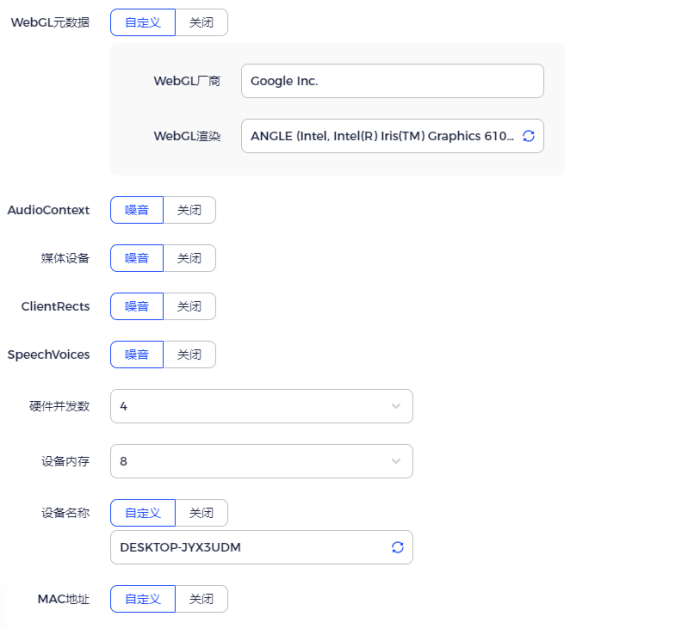
1、修改伪装浏览器指纹
AdsPower指纹浏览器可以修改基础的指纹信息UA、时区、语言、GEO、分辨率、字体等等。最值得关注的是,它可以通过浏览器底层的调整,支持修改Canvas,WebGL,Audio等硬件指纹信息,避免被“生成”唯一的用户指纹。


2、提供谷歌&火狐双内核浏览器
●SunBrowser
SunBrowser 基于谷歌引擎开发,与原生的谷歌浏览器相比,AdsPower 增加了管理浏览器指纹的功能,且不会向谷歌发送用户信息,保护用户们的真实设备参数。
●FlowerBrowser
FlowerBrowser 基于火狐引擎开发,与原生的火狐浏览器同样,我们致力于保障在线数据的隐蔽性,并且额外增加了管理浏览器指纹的功能,安全性相比原生火狐浏览器更高。


AdsPower 浏览器定期升级内核,确保与谷歌和火狐浏览器兼容性良好,并提升性能表现。此外,还新增了内核智能匹配 功能,能够根据用户的 UA浏览器版本 自动匹配最合适的内核版本,使得浏览器环境更加安全,提升浏览体验。

人们还读过
- 如何判断指纹浏览器的环境是否真实?指纹检测异常怎么办?

如何判断指纹浏览器的环境是否真实?指纹检测异常怎么办?
担心指纹浏览器环境不真实?本文提供详细方法,利用浏览器指纹检测工具,快速判断环境真实性,解决指纹检测异常,保护隐私!
- 如何检测浏览器指纹:保护你的隐私

如何检测浏览器指纹:保护你的隐私
了解浏览器指纹技术对个人隐私的影响,以及如何通过技术手段检测和防范浏览器指纹。本文提供实用指南,帮助用户在保护隐私的同时享受安全的网络体验。
- WebGL是什么:阻止WebGL指纹跟踪的3大方法

WebGL是什么:阻止WebGL指纹跟踪的3大方法
了解什么是WebGL指纹及如何通过使用AdsPower指纹浏览器、禁用WebGL功能和安装隐私保护扩展来阻止WebGL指纹跟踪,保护您的在线隐私。详细步骤和方法解析,助您远离隐私威胁,提升安全性。
- 什么是MAC地址?有必要隐藏MAC地址吗?

什么是MAC地址?有必要隐藏MAC地址吗?
解开MAC地址的秘密:了解MAC地址是什么,以及是否需要隐藏MAC地址来保护隐私。
- Canvas指纹是什么以及如何避免被Canvas指纹识别跟踪

Canvas指纹是什么以及如何避免被Canvas指纹识别跟踪
Canvas指纹揭秘:了解Canvas指纹识别是什么及其如何影响隐私。掌握避免Canvas跟踪和隐藏Canvas指纹的最佳策略。