WebGL是什么:阻止WebGL指纹跟踪的3大方法
什么是WebGL?
WebGL(Web Graphics Library)是一种基于JavaScript的API,用于在网页中渲染2D和3D图形。
WebGL通过与浏览器的图形处理单元(GPU)交互,实现复杂的图形渲染。当用户访问启用了WebGL的网页时,浏览器会调用GPU来处理图形计算任务。
由于WebGL是基于标准的Web技术开发的,它可以在所有支持的浏览器和操作系统上运行,而无需安装任何额外的软件。这使得WebGL应用可以轻松地跨平台部署,覆盖更广泛的用户群体。此外,WebGL利用GPU进行图形渲染,使得开发者可以直接在网页上创建复杂的图形和动画,大大提升了图形处理的效率和性能。
什么是WebGL指纹?
WebGL指纹是一种利用WebGL技术生成的浏览器指纹,简单来说,WebGL用于渲染图形,而WebGL指纹则通过分析这些渲染结果来创建一个独特的浏览器指纹。

通过分析图形渲染的微小差异,网站可以识别和追踪用户的浏览器和设备。
WebGL指纹在多个领域有着广泛的应用,以下是一些主要的应用场景:
1. 用户追踪和识别
-
再营销:广告商可以利用WebGL指纹识别访问过其网站的用户,并在其他网站上向他们展示定向广告,提高广告的精准度和转化率。
2. 欺诈检测
-
防止多账户注册:在金融和电子商务平台,WebGL指纹可以帮助识别同一设备上创建的多个账户,从而防止欺诈行为,这可能会导致账号被封禁。
-
交易监控:通过分析交易过程中的WebGL指纹数据,平台可以检测异常活动,如频繁更换设备或IP地址,及时采取措施防止欺诈交易。
3. 安全验证
-
身份验证:一些高安全性的网站使用WebGL指纹作为多因素身份验证的一部分,确保用户使用的是授权设备进行访问。
-
访问控制:在企业内部网络中,WebGL指纹可以用于控制访问权限,确保只有通过特定设备才能访问敏感数据和资源。
4. 用户体验优化
-
个性化推荐:通过分析用户的WebGL指纹,网站可以提供个性化的内容和推荐。
-
性能调整:根据用户设备的WebGL指纹信息,网站可以自动调整图形渲染的质量和性能,以适应不同设备的性能水平,提供最佳的视觉效果。
WebGL指纹和Canvas指纹

在我们之前的文章中,有讲到Canvas指纹,其实两者都是利用浏览器绘图功能生成的指纹,但它们有所不同。下面我们举一个形象的例子来解释它们的区别所在:
假设你有一支普通的彩色铅笔,你用这支铅笔在白纸上画了一颗圆形的苹果。不同的铅笔会有不同的颜色浓淡、线条粗细和质感,即使画的是同样的苹果,这些细微的差异会让每个苹果图画都有自己独特的特征,这些特征就是Canvas指纹。
但现在你有了一个高端的3D打印机,你用它打印了一颗3D的苹果模型。不同的3D打印机会有不同的分辨率、材料和打印精度,即使打印的是同样的苹果模型,这些细微的差异会让每个3D苹果模型都有自己独特的表面纹理和光影效果。
因此,Canvas指纹就像是用彩色铅笔在纸上画一个简单的平面图案,而WebGL指纹则是通过显示更加立体的3D图形来生成独特的标识。
网站如何利用WebGL指纹追踪用户?
1、初始化WebGL环境
当用户访问网页时,网站会调用WebGL API来初始化WebGL环境。这通常涉及创建一个<canvas>元素,并将其上下文设置为WebGL。这个过程是无缝且透明的,用户通常不会察觉到这一操作。
2、渲染预定义的图形
网站会使用WebGL API在用户的浏览器中渲染一组预定义的图形。这些图形可能包括复杂的3D形状、纹理和光影效果。由于浏览器和设备的不同,图形的渲染结果会有细微差异。
3、提取渲染结果
一旦图形渲染完成,网站会提取这些图形的渲染结果。这通常包括读取像素数据、抗锯齿效果、纹理处理和其他渲染特征。提取这些数据的过程通常通过调用WebGL的readPixels方法实现。
4、生成唯一指纹
提取到的渲染数据会被组合成一个唯一的指纹。这个指纹是通过对不同特征数据进行哈希处理生成的。由于每个设备和浏览器的渲染特征不同,这个指纹在不同设备上是唯一的。
可以使用指纹检测工具如BrowserScan来查看WebGL指纹。
5、存储和共享指纹
生成的WebGL指纹会被存储在网站的数据库中,用于将来的用户识别和追踪。此外,多个网站也可以共享这些指纹数据,通过联合数据库实现跨网站追踪。
WebGL指纹有什么安全隐患?
当用户访问网站时,网站可能会悄悄采集用户的WebGL指纹信息。
这个过程在后台自动进行,不会提示或征求用户的同意,大多数用户根本不知道自己的WebGL指纹已经被收集了。用户通常无法选择不被追踪,除非他们使用特定的反指纹工具或浏览器扩展。
广告商和第三方追踪者可能利用WebGL指纹进行精准广告投放,这虽然提升了广告效果,但也可能让用户感觉被监视。
更重要的是,收集到的WebGL指纹数据很可能会被不法分子利用,用于恶意目的,如身份盗窃、账户入侵等。如果网站的数据库遭到攻击,存储的WebGL指纹数据可能被泄露,进一步危及用户隐私和安全。

所以,WebGL指纹技术可以在未经用户同意的情况下追踪用户,这就可能导致用户隐私被侵犯泄漏和带来一系列安全风险。
如何阻止WebGL指纹跟踪?
使用指纹浏览器掩盖真实指纹
指纹浏览器,也叫反检测浏览器,能够模拟和伪装不同的浏览器环境,生成随机或自定义的指纹,来掩盖用户的真实指纹。通过这种方式,指纹浏览器使得网站无法准确识别和追踪用户的真实身份。
AdsPower指纹浏览器专为防止指纹跟踪而设计,可以更改和管理超过20种浏览器指纹参数,如WebGL元数据、User-Agent用户代理、屏幕分辨率、WebRTC、AudioContext、MAC地址等。
-
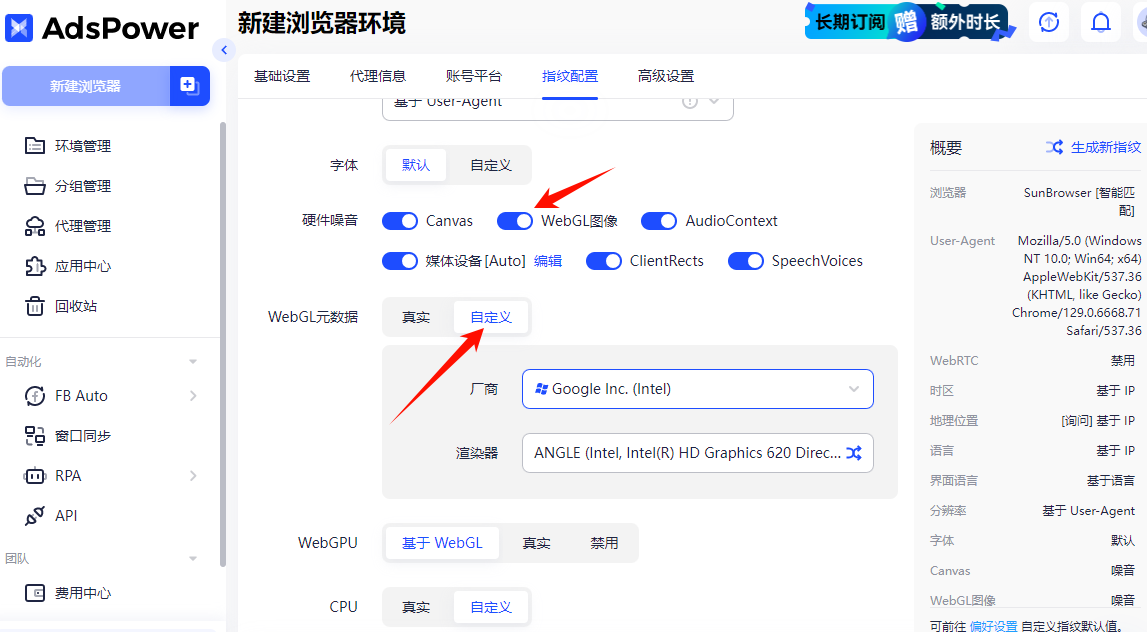
自定义WebGL元数据:用户可以手动设置WebGL元数据,掩盖电脑真实的WebGL信息,从而防止指纹识别。
-
启用WebGL图像噪音:AdsPower允许用户在WebGL图像渲染中加入噪音,这种噪音掩盖了真实的WebGL图像特征,使得生成的指纹不再唯一和准确。

通过使用AdsPower指纹浏览器可以解决WebGL指纹泄漏的问题,点击下方使用AdsPower免费版,保护自己的在线隐私。
在浏览器中禁用WebGL
直接禁用浏览器中的WebGL是最直接的防止WebGL指纹跟踪的方法之一,但这可能会影响某些网页的正常显示和功能。
-
Google Chrome:
-
打开Chrome浏览器,输入
chrome://flags/并按下回车键。 -
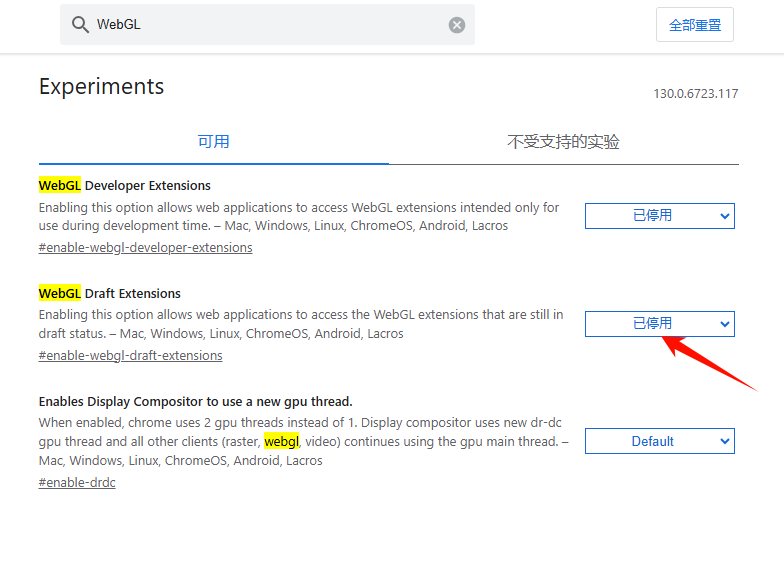
在搜索栏中输入“WebGL”。
-
找到“WebGL Draft Extensions”并将其设置为“已停用”。
-
重启浏览器以生效。

-
Mozilla Firefox:
-
打开Firefox浏览器,输入
about:config并按下回车键。 -
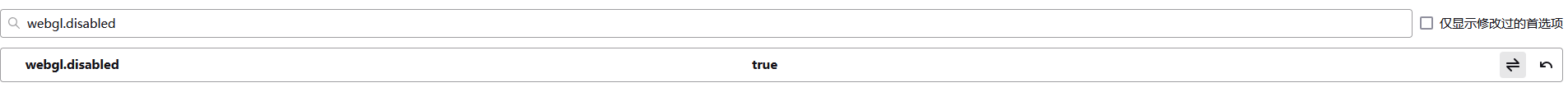
在搜索栏中输入“webgl.disabled”。
-
双击该项,将其值设置为“true”。
-
重启浏览器以生效。

使用隐私保护扩展
一些浏览器扩展可以阻止指纹追踪脚本的执行,包括WebGL指纹追踪脚本,增强浏览器的隐私保护能力。如由电子前哨基金会(EFF)开发的隐私保护扩展Privacy Badger,能够自动阻止追踪脚本和广告,保护用户隐私;脚本管理扩展NoScript,允许用户选择性地启用或禁用特定网站的脚本,包括WebGL脚本。
虽然使用浏览器扩展可以有效地阻止WebGL指纹的生成和跟踪,但可能会存在一些风险,你可以点击这里了解。
总结
通过了解WebGL是什么以及WebGL指纹的应用和隐私风险,你可以采取有效措施来保护自己的在线隐私。使用指纹浏览器、禁用WebGL功能和隐私保护扩展,都是减少WebGL指纹跟踪风险的有效方法。
其中,最具性价比且最安全的做法还是借助类似AdsPower这样的指纹浏览器,这些专门的工具会通过模拟真实设备的数据来防止WebGL指纹的跟踪。
立即开始使用AdsPower避免WebGL指纹跟踪!
常见问题解答
什么是浏览器指纹?
浏览器指纹是一种在线追踪技术,旨在通过收集和分析用户浏览器及设备的各种信息,创建一个独特的“指纹”来识别和追踪个体用户。与传统的cookie技术不同,浏览器指纹不依赖于存储在用户设备上的数据,而是基于浏览器和设备的特征生成一个唯一的标识。
浏览器指纹通常会收集以下信息:
-
用户代理(User-Agent)
-
屏幕分辨率
-
浏览器插件
-
字体
-
Canvas指纹
-
WebGL指纹
-
时区
-
HTTP头信息
浏览器指纹是唯一的吗?
虽然浏览器指纹可以在很大程度上提供一个唯一的标识符,但它并不是绝对唯一的。多种因素可以影响指纹的唯一性,包括用户设备的多样性、环境变化和隐私保护措施。由于设备配置的多样性以及用户行为的变化,创建的指纹通常在一个特定的用户群体中是非常独特的,但在更广泛的范围内,可能会有重叠。这意味着,有些用户可能会共享相同的指纹,尤其是在使用相似的设备和配置的情况下。
WebGL元数据是什么?
WebGL元数据是关于WebGL上下文、设备特征、渲染状态等信息的集合,对于开发者来说,它是优化和调试WebGL应用的重要工具。尽管WebGL元数据在开发和优化中非常有用,但这种技术也可能被用于用户追踪。因此,用户在使用WebGL应用时,应该关注自己的隐私,并考虑使用隐私保护工具来防止不必要的追踪。

人们还读过
- 如何判断指纹浏览器的环境是否真实?指纹检测异常怎么办?

如何判断指纹浏览器的环境是否真实?指纹检测异常怎么办?
担心指纹浏览器环境不真实?本文提供详细方法,利用浏览器指纹检测工具,快速判断环境真实性,解决指纹检测异常,保护隐私!
- 如何检测浏览器指纹:保护你的隐私

如何检测浏览器指纹:保护你的隐私
了解浏览器指纹技术对个人隐私的影响,以及如何通过技术手段检测和防范浏览器指纹。本文提供实用指南,帮助用户在保护隐私的同时享受安全的网络体验。
- 什么是MAC地址?有必要隐藏MAC地址吗?

什么是MAC地址?有必要隐藏MAC地址吗?
解开MAC地址的秘密:了解MAC地址是什么,以及是否需要隐藏MAC地址来保护隐私。
- Canvas指纹是什么以及如何避免被Canvas指纹识别跟踪

Canvas指纹是什么以及如何避免被Canvas指纹识别跟踪
Canvas指纹揭秘:了解Canvas指纹识别是什么及其如何影响隐私。掌握避免Canvas跟踪和隐藏Canvas指纹的最佳策略。
- 科普时间到!AdsPower 移动端指纹模拟解决方案全解析

科普时间到!AdsPower 移动端指纹模拟解决方案全解析
探索AdsPower移动端指纹模拟技术。了解如何利用这一解决方案优化您的浏览器指纹防追踪,保证数据安全和隐私。