什么是浏览器指纹:10分钟彻底了解16个指纹
本文将带你一次性了解16个浏览器指纹。让您彻底了解何为浏览器指纹,它们是如何工作的,在设置使用指纹浏览器的时候,又该如何设置?
什么是浏览器指纹?
当你访问一些社交网站,如facebook、instagram,或者一些电商网站如amazon、etsy的时候,这些网站都会悄悄地收集着关于您浏览器相关的各种细节:如您的IP地址,您使用的操作系统(比如Windows或macOS)、屏幕分辨率、甚至您安装了哪些字体等等。这些看似无关紧要的信息,当汇集在一起时,就形成了一个浏览器指纹。这个指纹在大多数情况下是独一无二的,就像现实生活中的指纹一样,它能让网站识别出您是一个独特的访问者——即使您清除了Cookies或正在使用“隐私模式”,网站也能够利用技术手段收集到。
为什么网站要收集浏览器指纹
浏览器指纹的重要性在于,它能让网站记住您是谁。电商网站和社交平台都希望自己的用户是真实的,他们通常不愿意看到一个人掌握大量的账户。
但在现实中,尤其是在业务需求中,一个团队或企业运营多个账户往往是必要的。这时,了解浏览器指纹就显得尤为重要。对于使用指纹浏览器的用户来说,了解每一个浏览器指纹,意味着他们可以更合理地设置环境的指纹,确保每个账户都安全地运行。
常见的浏览器指纹及其工作原理
1.IP地址
每次您连接到互联网时,您的互联网服务提供商(ISP)都会为您的上网设备分配一个IP地址,它类似于现实生活中的邮寄地址,确保数据正确送达指定目的地(客户端或者服务器)。
目前大家常见的IP地址格式有两种:
IPv4:这是一种广泛使用的IP地址格式,由四组1到3位数字组成,每组数字之间用点(.)隔开。每组数字的取值范围是0到255。例如,一个典型的IPv4地址可能是192.168.1.1。
IPv6:随着设备数量的增加,IPv4地址的存量逐渐不足以满足需求,因此开发了IPv6格式。这种格式使用八组四个十六进制数,每组之间用冒号(:)隔开。例如,一个IPv6地址可能看起来像这样:2001:0db8:85a3:0000:0000:8a2e:0370:7334。
IP地址作为浏览器指纹的一部分,它为用户的设备提供了一个全球唯一的标识符。网站可以利用这个信息来定位用户、定制内容,并进行安全检查,比如识别异常登录行为或防止欺诈。IP地址还能帮助网站执行合规性控制,例如某些网站会禁止一些国家的IP访问。
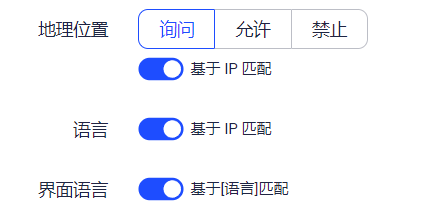
2.地理位置
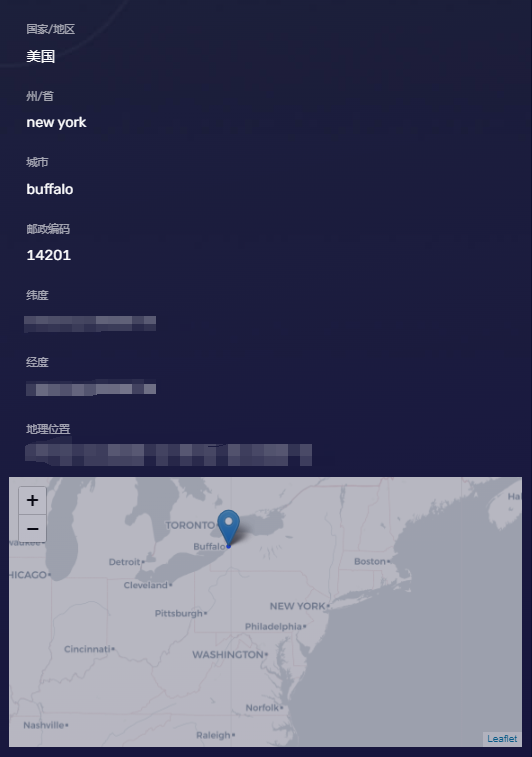
通过IP地址,网站可以了解用户的国家、地区、城市、经纬度,有时甚至是邮政编码或社区等更具体的地理位置信息。
这些信息可以用来提供地理定位服务,如本地化内容、语言偏好设置和区域特定的广告或促销活动。


3.时区与当地时间
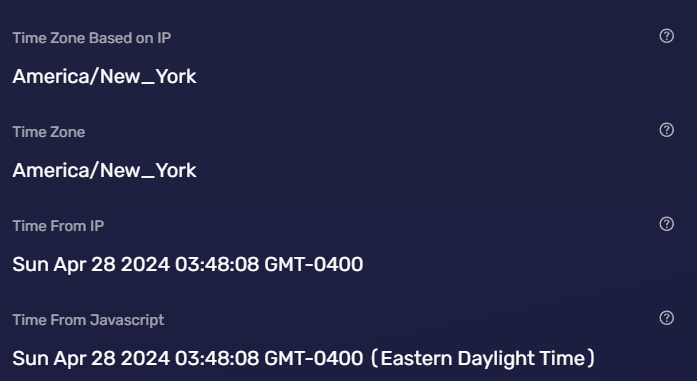
既然通过IP地址可以了解一个网站访客来自于哪个国家、哪个城市,那么用户所在国家的时区、以及当地时间也就可以推算出来。
网站还可以通过运行JavaScript代码来获取用户的本地时间和时区。
当用户访问网站时,如果提供的时区信息与其他浏览器指纹信息(如IP地址推断的地理位置)不一致,网站可能会检测到这种不一致。这可能会引起网站的注意,特别是那些有防欺诈系统的网站,它们可能会寻找这类不匹配作为异常行为的指标。
因此,在使用指纹浏览器修改与“时间”相关指纹的时候,要注意与IP地址匹配。

4.User Agent
User Agent(UA)是一个浏览器发送给网站的字符串,它包含了您使用的浏览器类型、版本、操作系统等信息。
对于一个使用Google Chrome浏览器的Windows 10用户,User Agent可能看起来像这样:
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/124.0.0.0 Safari/537.36
网站可以利用User Agent提供的信息,为用户提供与设备和浏览器兼容的内容和功能。例如,一个面向手机用户的网站会根据UA来决定是否提供触屏友好的界面。

如果您想更进一步了解User Agent,可以阅读这篇文章
5.浏览器语言
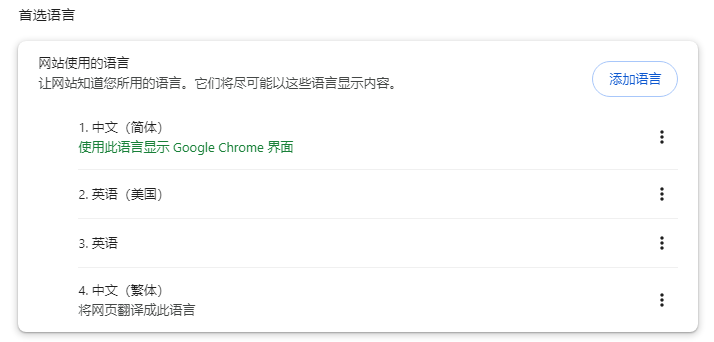
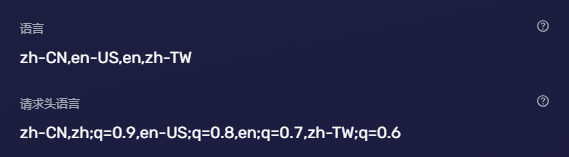
浏览器语言通常指的是用户在浏览器设置中选择的首选语言,这决定了用户在访问多语言网站时所看到的默认语言版本。这些信息通常通过HTTP请求的“Accept-Language”头部发送给网站的服务器,它可能包含一个或多个语言标签,通常按照用户偏好的顺序排列。


浏览器语言设置可以通过浏览器的设置菜单进行更改,并且用户可以列出多个语言,以便网站可以从中选择一种最合适的语言来显示内容。
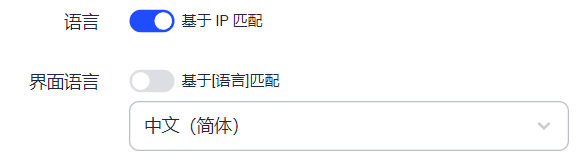
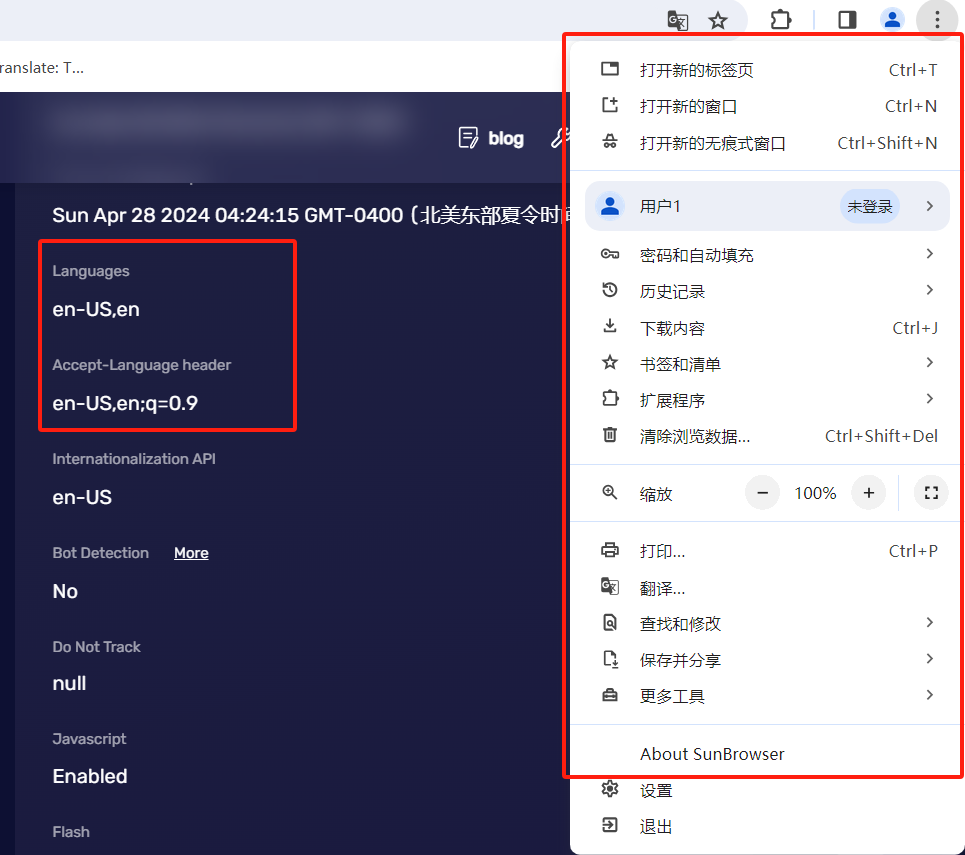
在AdsPower指纹浏览器里,即使将浏览器界面语言设置成中文,也依然不影响语言指纹。如下图,代理IP地址是美国,但是界面语言设置为中文。去指纹检测网站进行验证,语言相关的参数显示的都是英语,没有泄露中文相关的语言参数给网站。这下外语不好的运营同学有福啦~


6.字体
每台计算机上安装的字体集合可能会因为用户的个人选择、操作系统、安装的应用程序和其他因素而有所不同。浏览器可以通过JavaScript API,如FontFaceSet接口,列出用户设备上可用的字体。
由于用户安装的字体可能会非常具体,尤其是当包括了非标准或自定义字体时,这些信息可以与其他浏览器数据结合起来,形成一个相对独特的指纹。这意味着,即使两个用户使用相同的浏览器和操作系统,他们的字体集也可能不同,从而为网站提供了区分不同用户的另一种方式。

7.屏幕分辨率
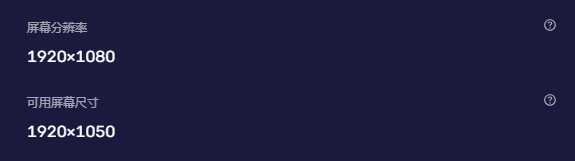
屏幕分辨率不仅包括物理屏幕的实际像素数,还包括浏览器窗口的当前视图大小。例如一块显示器的分辨率为1920*1080,浏览器的可视区域可能并不会占满整个屏幕,分辨率就只有1920*1050。
因为浏览器还有工具栏、标签栏等等。因此,物理屏幕分辨率与浏览器的可视区域尺寸也能成为一种浏览器指纹,因为不同的用户采用的显示设备不同,当网站将屏幕分辨率与其他指纹结合在一起的时候,每个用户的指纹就会显得更加独特。


8.WebGL与WebGPU
WebGL和WebGPU两者都是图形相关的API,它允许网页利用设备的图形处理单元(GPU)来渲染复杂的3D图形。我们能在网页里玩到一些酷炫的3D游戏,就是这些API的功能。
网站可以利用这些API获取用户的GPU信息,形成硬件相关的指纹,从而用来跟踪用户。

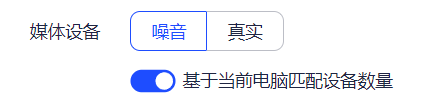
9.媒体设备指纹
媒体设备指纹是网站利用MediaDevices API收集用户设备上的音频和视频硬件信息,包括设备的类型、标签名称、分辨率(摄像头)、频率响应(麦克风)以及连接类型(如USB或蓝牙)。
因为,这些信息通常相对稳定,用户不太可能频繁更换这些硬件,所以每个用户的指纹就会显得非常独特。因此会被用作浏览器指纹。然而,现代浏览器出于隐私考虑,通常需要用户授权,网站才能获取到这些信息。

10.AudioContext
AudioContext 是浏览器提供的一个工具,它能处理和生成音频,让网站能播放和修改声音。
每个设备处理声音的细微差异可以通过这个工具被捕捉到,形成一种“声音指纹”。这种指纹独一无二,因为它反映了每个人电脑上不同的音频硬件和软件设置,所以也就成为了浏览器指纹之一。

11.ClientRects
在您上网浏览网页时,比如阅读文章、在线购物,或者观看视频,浏览器会不断地计算和重新计算页面上各种元素的位置,以确保内容正确显示。这些计算结果可能因为您的设备类型、浏览器、屏幕大小,甚至是当前窗口大小的不同而有所差异。
这些看似普通的布局信息,实际上可以被网站用来生成一个关于您浏览器的独特描述,即ClientRects 指纹。因为每个人的设备和浏览器组合都是独一无二的,所以这些元素的具体位置和大小在统计上可以帮助网站识别和区分每个用户。

12.SpeechVoices
Speech Voices 指纹是基于您设备上可用的语音合成选项。这些选项由您的操作系统和浏览器提供,并且可能包括不同的语言、口音和发音性别。因为每个人的电脑配置可能不同,所以这些语音选项也各不相同。
网站可以通过Web Speech API获取这些信息,并将其用作一种识别手段,因为不太可能有两台设备具有完全相同的语音合成设置。这就像是一个数字化的声音库,能够反映出用户的设备特征,从而成为用户独特的数字指纹的一部分。

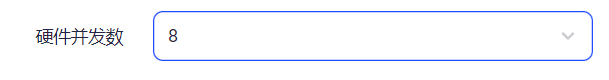
13.硬件并发数
硬件并发数指的是计算机的处理器核心数量,它是一个表示设备能够同时处理多少计算任务的指标。在浏览器中,这个信息可以通过JavaScript的 navigator.hardwareConcurrency 属性来获取,它返回一个代表用户设备上逻辑处理器的数量的整数。

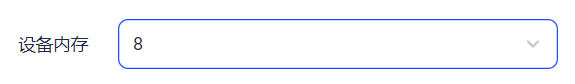
14.设备内存
网站可以检测到访问者设备的内存大小。这是通过JavaScript的 navigator.deviceMemory API 实现的,它可以返回设备的大致内存大小。如2的倍数:2,4,6,8。
您可能会疑惑,现在的电脑设备越来越强大了,内存早就超过8GB了,为啥网站只能检测到8呢。这是因为为了减少指纹识别,保护内存非常低或非常高的设备的所有者的隐私,所以该API接口获取到的值最大只有8。

15.Do Not Track
"Do Not Track"(DNT)是一种由用户设置的浏览器标志,用来告知网站用户不希望被跟踪。尽管DNT设置的初衷是为了增强用户的隐私保护,但它也可以被用作浏览器指纹的一部分。
用户可以在浏览器的隐私设置中启用这个选项,这样每次浏览器向网站发送请求时,都会包含一个DNT头部,值通常为1(表示用户不希望被跟踪)。
当网站收集用户的浏览器信息时,DNT设置可以作为区分用户的一个特征,因为并不是所有用户都会调整这个设置。因此,如果大多数用户没有启用DNT,而某个用户启用了,这个信息就可以与其他浏览器指纹信息组合使用,从而增加了识别该用户的可能性。

16.Canvas指纹
Canvas是网页上一个可以让程序绘制图形的区域。网站可以通过在Canvas上绘制复杂的图形和文字,然后分析这些内容在您电脑上的具体显示方式,因为每台电脑显示这些图形和文字的细节都有微小的不同,如轮廓、阴影、颜色和像素排列方式的细微差异。
这些微小的差异反映了您电脑上的一系列设置和硬件特性,比如屏幕分辨率、使用的字体和图形处理器等。正因为每个人的电脑配置都是独一无二的,这就使得Canvas绘制出来的图形成为了一种“数字指纹”。网站可以利用这个指纹来识别和追踪用户,即使用户更换了浏览器或删除了Cookies。

如何使用AdsPower保护账户安全
您是否正在管理几十上百、甚至上千的账户,如果您想要降低账户因为浏览器指纹而被关联的概率,可以试试AdsPower指纹浏览器。上述谈到的16个指纹,AdsPower都支持设置,通过模拟真实的设备数据,让每一个账户环境都拥有互不相关的浏览器指纹。
例如,您可以为每个环境配置购买的代理IP服务器,AdsPower可以根据IP地址自动设置浏览器的语言、地理位置、时区等指纹。

在使用AdsPower创建虚拟浏览器环境时,指纹已经默认为设置好了,您无需再另外设置。您只需要填写账户相关信息即可,十几秒钟就可以批量创建多个独立的浏览器环境。

另外,AdsPower还支持设置设备名称、MAC地址、启用端口扫描保护的功能,更加全方位地保护您的账户安全。

*由于 AdsPower 产品功能会定期更新和优化,本文信息时效性有限,不构成对产品或服务的承诺,亦不应视作退款或交换的依据。如需进一步帮助,请联系我们的支持团队。
常见问题
什么是浏览器指纹?
浏览器指纹是一种通过收集用户设备的特定信息来识别和追踪用户的技术。这些信息包括操作系统、浏览器类型、字体、插件和其他浏览器设置等,这些数据的组合可以形成一个几乎独一无二的用户标识符。
浏览器指纹会变吗?
是的,浏览器指纹可以随着用户更改设备设置、安装新软件、更新浏览器或操作系统等而变化。由于这些变化,浏览器指纹并非永久不变,而是可以随着时间和用户行为的变化而变化。
AdsPower是做什么用的?
AdsPower是一个多账户管理工具,它允许用户创建多个独立的浏览器环境,每个环境都有自己的指纹信息。这样可以帮助用户管理多个在线账户,同时减少账户间被关联的风险,尤其适用于需要同时操作多个社交媒体、电商或营销账户的用户。
跨境电商多账户运营时,为什么需要关注浏览器指纹?
在跨境电商平台上,如果多个账户被检测到有相同的浏览器指纹,这可能触发平台的安全警报,导致账户被限制或封禁。因为相同的浏览器指纹意味着这些账户可能归同一个人或实体所有,这可能违反了平台的多账户政策。
推荐阅读